zblogPHP导航栏菜单名称前的个性化图标设置图文教程
文章最后更新时间:2022年06月22日已超过1274天没有更新。
最近闲着无事把博客改版了下,看到别人的博客导航前都有一个漂亮的图标,自己也想整一个,可在编辑好代码后怎么都不显示,又和其它博客对比代码后,发现代码是没问题的 ,应该是没有图标库,在参考了奥森图标网站的使用说明后,终于大功告成!

怎么样,是不是很漂亮!废话不多说,下面教大家方法:
首先,我们下载奥森图标库,地址如下
http://www.fontawesome.com.cn/
下载旧版4.7就已经够用了,新版的收费就算了!(我爱白嫖)
下载完后解压
然后登陆你的博客后台,把解压出来的箭头指的两个文件夹上传到你的网站任意目录(两个文件夹要在同一目录)

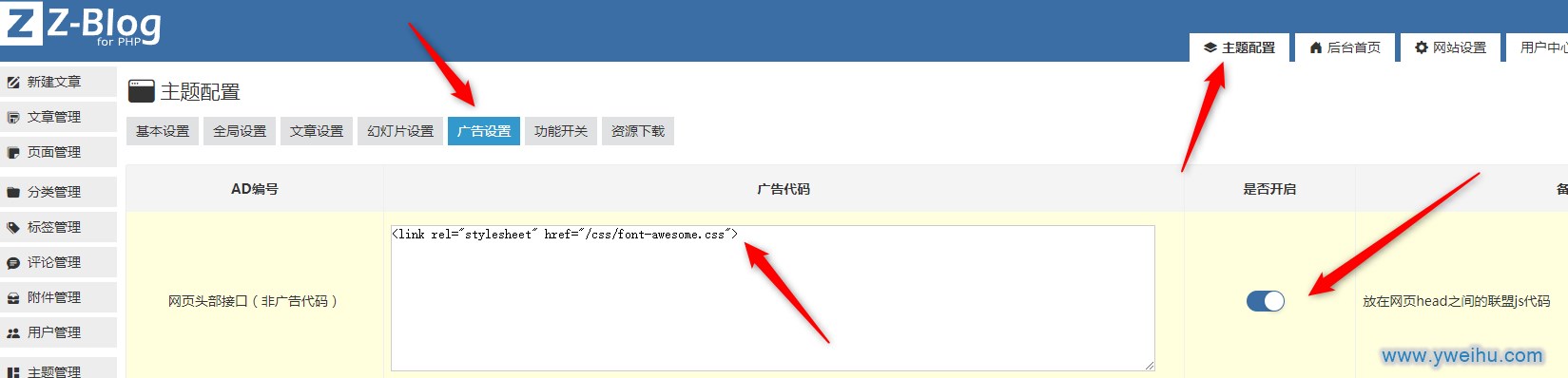
上传完成后,打开博客的主题配置--广告设置--将下面的代码写上,调用一下就可以了

代码如下:
<link rel="stylesheet" href="/css/font-awesome.css">
注:href=“后为图标库路径,请根据自己上传的位置修改
做完上面的工作,现在把图标加入到导航栏中
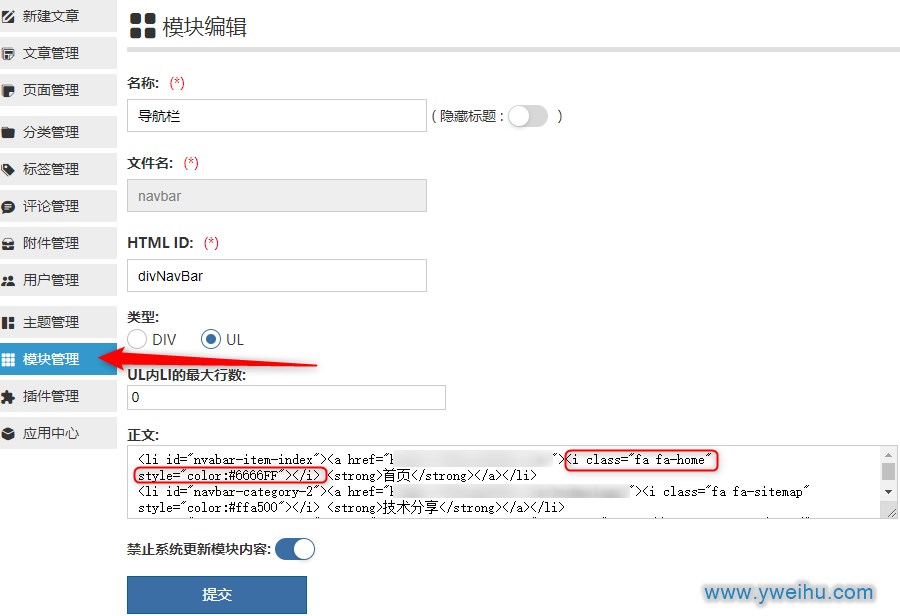
点击博客后台的模块管理--导航栏--在“导航栏”模块编辑界面中把如下代码写上,并禁止系统更新模块内容(代码放到下面)

<li id="nvabar-item-index"><a href="https://www.xxxx.com/"><i class="fa fa-home" style="color:#6666FF"></i> <strong>首页</strong></a></li> <li id="navbar-category-2"><a href="https://www.xxxx.com/technology/"><i class="fa fa-sitemap" style="color:#ffa500"></i> <strong>技术分享</strong></a></li>
注:href="https://www.xxxx.com/"将地址改成你自己的 class="fa fa-home"为图标名称 <strong>首页</strong>为将首页字体加粗 style="color:#6666FF"为定义图标颜色
下面给一个16进制色码表供大家参考
https://www.yweihu.com/post/292.html
怎么样,看了上面的教程是不是很简单?大家一起来折腾吧!!!当然如果你有更好的方法也可以发给博主学习一下。
文章版权声明:除非注明,否则均为云维护原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...