鼠标指向对应文章时,出现紫色阴影的CSS3特效的通用代码
温馨提示:这篇文章已超过1853天没有更新,请注意相关的内容是否还可用!
今天在一个网站看到一个紫色阴影特效,觉得有点意思,经过研究,是一个CSS3的特效代码

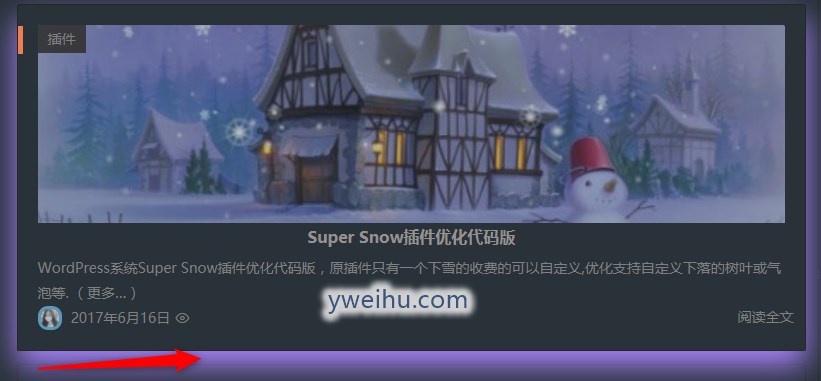
如图,鼠标放上去,文章简介页上浮并在边框处会出现紫色阴影,经过对该网站的CSS搜索,获得以下代码,通过浏览器的审查元素功能,将代码加入你的CSS指定位置就可以了:
transform: translateY(-3px);z-index: 1;-webkit-box-shadow: 0 15px 32px rgb(175,135,255)!important;
注:仅适合文章页不是连在一起的模板,像本站这种文章页都连在一起的就无法达到处效果了!
免责声明:本文来自雪夜无声,不代表云维护的观点和立场,如有侵权请联系本平台处理。






还没有评论,来说两句吧...